Throw Error Rxjs . rxjs provides several powerful operators for managing errors in observables. Creates an observable that will create an error instance and push it to the consumer as an error. in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. rxjs streams are designed in the way an error causes a collapse of the whole stream. In this guide, we’ll explore. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. handles errors from the source observable, and maps them to a new observable. The error may also be rethrown, or a new error.
from codingblast.com
in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. In this guide, we’ll explore. rxjs streams are designed in the way an error causes a collapse of the whole stream. Creates an observable that will create an error instance and push it to the consumer as an error. rxjs provides several powerful operators for managing errors in observables. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. handles errors from the source observable, and maps them to a new observable. The error may also be rethrown, or a new error.
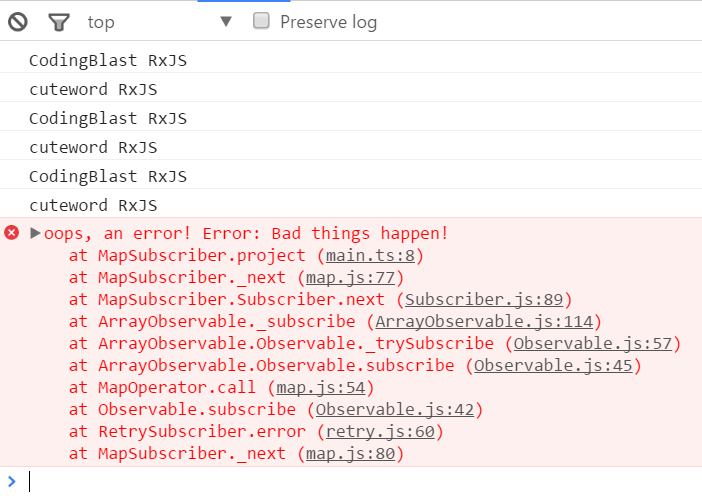
RxJS Part 5 RxJS error handling CodingBlast
Throw Error Rxjs handles errors from the source observable, and maps them to a new observable. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. rxjs streams are designed in the way an error causes a collapse of the whole stream. The error may also be rethrown, or a new error. handles errors from the source observable, and maps them to a new observable. In this guide, we’ll explore. rxjs provides several powerful operators for managing errors in observables. in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. Creates an observable that will create an error instance and push it to the consumer as an error.
From codingblast.com
RxJS Part 5 RxJS error handling CodingBlast Throw Error Rxjs the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. The error may also be rethrown, or a new error. in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. Creates an observable that will create an error instance and push. Throw Error Rxjs.
From stacktuts.com
How to throw error from rxjs map operator (angular)? StackTuts Throw Error Rxjs in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. handles errors from the source observable, and maps them to a new observable. In this guide, we’ll explore. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. The error. Throw Error Rxjs.
From oldeenglishconsortium.org
Asynchronous JavaScript Tutorial 11 Throwing Errors js throw new Throw Error Rxjs rxjs provides several powerful operators for managing errors in observables. in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. In this guide, we’ll explore. rxjs streams are designed in the way an error causes a collapse of the whole stream. The error may. Throw Error Rxjs.
From dxojztchm.blob.core.windows.net
Rxjs Throw Error In Pipe at Marie McCarty blog Throw Error Rxjs handles errors from the source observable, and maps them to a new observable. rxjs streams are designed in the way an error causes a collapse of the whole stream. in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. the throwerror() operator creates. Throw Error Rxjs.
From www.positioniseverything.net
You Seem to Not Be Depending on “Angular/Core” And/or “Rxjs”. This Is Throw Error Rxjs the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. rxjs streams are designed in the way an error causes a collapse of the whole stream. handles errors from the source observable, and maps them to a new observable. In this guide, we’ll explore. in most cases, such as in the inner. Throw Error Rxjs.
From github.com
reactnative throw Error when rxjs 5 is imported · Issue 6063 Throw Error Rxjs rxjs provides several powerful operators for managing errors in observables. handles errors from the source observable, and maps them to a new observable. rxjs streams are designed in the way an error causes a collapse of the whole stream. In this guide, we’ll explore. The error may also be rethrown, or a new error. the throwerror(). Throw Error Rxjs.
From github.com
Delaying a throw · Issue 648 · ReactiveExtensions/RxJS · GitHub Throw Error Rxjs Creates an observable that will create an error instance and push it to the consumer as an error. rxjs streams are designed in the way an error causes a collapse of the whole stream. handles errors from the source observable, and maps them to a new observable. rxjs provides several powerful operators for managing errors in observables.. Throw Error Rxjs.
From www.bennadel.com
Unhandled Errors In RxJS Observable Streams Will Throw Errors In Throw Error Rxjs In this guide, we’ll explore. handles errors from the source observable, and maps them to a new observable. Creates an observable that will create an error instance and push it to the consumer as an error. The error may also be rethrown, or a new error. in most cases, such as in the inner return of concatmap, mergemap,. Throw Error Rxjs.
From dxojztchm.blob.core.windows.net
Rxjs Throw Error In Pipe at Marie McCarty blog Throw Error Rxjs The error may also be rethrown, or a new error. In this guide, we’ll explore. handles errors from the source observable, and maps them to a new observable. rxjs streams are designed in the way an error causes a collapse of the whole stream. in most cases, such as in the inner return of concatmap, mergemap, defer,. Throw Error Rxjs.
From virtualmich.com
Manejo de errores en RxJs Guía Práctica Completa Virtual world Throw Error Rxjs The error may also be rethrown, or a new error. rxjs provides several powerful operators for managing errors in observables. rxjs streams are designed in the way an error causes a collapse of the whole stream. Creates an observable that will create an error instance and push it to the consumer as an error. in most cases,. Throw Error Rxjs.
From lookout.dev
How do I throw an exception in RxJS? lookout.dev Throw Error Rxjs rxjs provides several powerful operators for managing errors in observables. In this guide, we’ll explore. The error may also be rethrown, or a new error. in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. rxjs streams are designed in the way an error. Throw Error Rxjs.
From kungfutech.edu.vn
RxJS Error Handling và Conditional Operators trong RxJS Throw Error Rxjs rxjs provides several powerful operators for managing errors in observables. The error may also be rethrown, or a new error. Creates an observable that will create an error instance and push it to the consumer as an error. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. handles errors from the source. Throw Error Rxjs.
From guillaume-ferber.medium.com
The RxJS Error Handling Survival Guide by Guillaume Ferber Medium Throw Error Rxjs handles errors from the source observable, and maps them to a new observable. Creates an observable that will create an error instance and push it to the consumer as an error. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. In this guide, we’ll explore. rxjs provides several powerful operators for managing. Throw Error Rxjs.
From www.youtube.com
CatchError & ThrowError Operator in Rxjs Angular Rxjs Tutorial in Throw Error Rxjs The error may also be rethrown, or a new error. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. rxjs streams are designed in the way an error causes a collapse of the whole stream. In this guide, we’ll explore. in most cases, such as in the inner return of concatmap, mergemap,. Throw Error Rxjs.
From exogdozda.blob.core.windows.net
Javascript Throw Generic Error at William Lawson blog Throw Error Rxjs rxjs streams are designed in the way an error causes a collapse of the whole stream. handles errors from the source observable, and maps them to a new observable. Creates an observable that will create an error instance and push it to the consumer as an error. the throwerror() operator creates an observable that emits an error. Throw Error Rxjs.
From kungfutech.edu.vn
RxJS Error Handling và Conditional Operators trong RxJS Throw Error Rxjs rxjs provides several powerful operators for managing errors in observables. The error may also be rethrown, or a new error. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and.. Throw Error Rxjs.
From www.linkedin.com
RxJs Error Handling Practical Guide Throw Error Rxjs in most cases, such as in the inner return of concatmap, mergemap, defer, and many others, you can simply throw the error, and. the throwerror() operator creates an observable that emits an error notification immediately upon subscribing. The error may also be rethrown, or a new error. In this guide, we’ll explore. handles errors from the source. Throw Error Rxjs.
From stackblitz.com
rxjs simulate api call throw error StackBlitz Throw Error Rxjs rxjs streams are designed in the way an error causes a collapse of the whole stream. In this guide, we’ll explore. handles errors from the source observable, and maps them to a new observable. The error may also be rethrown, or a new error. rxjs provides several powerful operators for managing errors in observables. Creates an observable. Throw Error Rxjs.